El museo „London Design Museum“ designó MAKE/SHIFT al diseño lo más mejor. ![]()

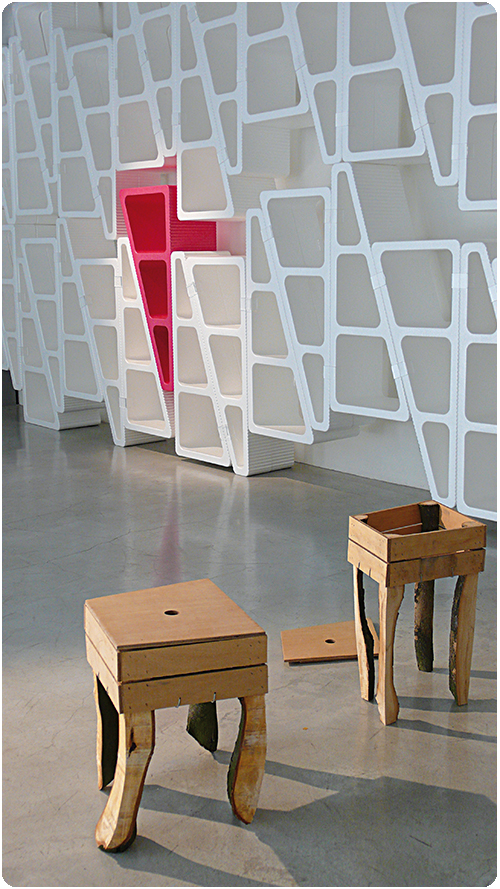
MAKE/SHIFT es un sistema de estandería adaptable que se puede adaptar en cualquier espacio y vacíos. Por la forma de cuña de los elementos singulares se puede superar también los espacios más grandes.
A causa de la forma de cuña única y de la ondulación a los lados de MAKE/SHIFT, las estanderías stabilizan a sí mismo. De esta manera se puede llenar perfectamente los nichos y espacios entre las columnas o las paredes.
No te preocupes de las medidas de capacidades exactas porque MAKE/SHIFT puede adaptarse a cualquier espacio.

Si no hay alguna pared en el lado opuesto, MAKE/SHIFT puede sostener en una pared o puede poner en escena aislada de la habitación.
MAKE/SHIFT se suministra con clipes transparentes. Puedes colocarlos delantera o trasera de la estadería, entonces los clipes están casi invisibles. De esta manera puedes combinar MAKE/SHIFT aislado perfecto.

Material: ARPRO EPP (polipropileno expandido) es el espumo de plástico (en principio como el material igual de los productos de tuperware®, tiene cerca de 95% aire).
EPP es reciclable de 100%, hipoalergénico, sin emisiones o contaminaciones.

MAKE/SHIFT es flexible, robusto y muy ligera. Tu puedes variar MAKE/SHIFT de ancho y alto y puedes montarlo, como tu quieras. También puedes combinar MAKE/SHIFT vertical o horizontal.
MAKE/SHIFT también es utilizable como banco para sentarse ajustable. Poner solamente dos piezas de forma, una encima del otro, para obtener la superficie horizontal.




MAKE/SHIFT es disponible en los colores: negro y blanco.
Diseño: Peter Marigold.
Manufacturado en Alemania.
Descargue el movisi CATÀLOGO
